この間私のPCにグラフィックボードを導入したので(今までついてなかった)
AnimeEffectsという一枚絵をアニメーションにできるツールを使えるようになった。
試しに使ってみようそうしよう。
題材は下の画像↓
AnimeEffectsという一枚絵をアニメーションにできるツールを使えるようになった。
試しに使ってみようそうしよう。
題材は下の画像↓
と思ったけど青い部分ちょっと邪魔だったので外して
この状態のものを動かしてみた。
作業に入る前に大雑把にAnimeEffectsの使い方を書いておこうかな。
まず画像の取り込み方
一部のファイル形式のものはいっきにごそっと画像を取り込むことができるようだが
対応している形式のものは持っていなかったのでで一枚づつ入れる方法を書いておこう。
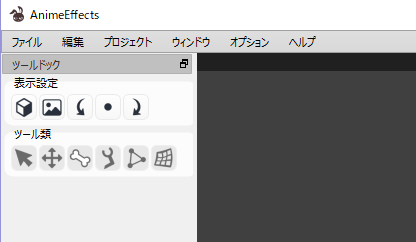
AnimeEffectsを起動すると左上に
 こんな感じの表示が出るので編集の下準備として
こんな感じの表示が出るので編集の下準備として
「ファイル」→「プロジェクトの新規作成」
の順でクリック。
すると

このウィンドウが出てくる。
この初期リソースに対応している画像編集ファイルを入れると
ごそっと画像を取り込むことができるようだがないのでとりあえず空白のまま。
まあ画像を選択してもいいけれど後で入れられるので望むがままやるのがいいかもしれない。
重要なのは最大フレーム数。
フレーム数は基本的に1秒につき60フレームなので
600フレームを選択した場合は10秒のアニメーション編集をできる土台が形成される。
このフレーム数も後でいくらでも変更できるが初めて使うなら60~180フレームにして
1~3秒のループアニメを作って練習するのがいいかも知れない。
あとキャンパスサイズは画像のサイズに合わせるのもいいけれどまずは
初期設定値のサイズの画像を用意するのがいいと思う。
設定が終わったら「OK」をクリックして次は画像の取り込み。
左上
「ウィンドウ」→「リソースウィンドウ」
の順でクリックすると

こんなのが出てきただろうか?
このリソースウィンドウの中の
「ファイル」→「リソースを追加する」
で画像を選択すると

こんな感じになったかな?
他にも画像を取り込む場合は何度かこれを行う。
そのあとターゲットドックと書いてあるところの下の
赤で囲ってあるところで右クリックして
「レイヤーオブジェクトを作成」
を選択するとリソースウィンドウに入れたファイルが表示されるので
ファイルを選択して「OK]を押すとその画像が編集できるようになる。
ターゲットドック内に入れたファイルはなんだかみんな
「topnode」という名前になってしまうので
やりやすいように名前を変えたほうがいいかもしれない。

赤で囲ってあるのが取り込んだ画像名
画像の選択を誤ったのでキャンパスサイズ(画像内の白い四角)を超過してしまっている。
他にも画像を取り込む方法があるのかもしれないが私はわからん。
長くなったので記事をわけます
。
この状態のものを動かしてみた。
作業に入る前に大雑把にAnimeEffectsの使い方を書いておこうかな。
まず画像の取り込み方
一部のファイル形式のものはいっきにごそっと画像を取り込むことができるようだが
対応している形式のものは持っていなかったのでで一枚づつ入れる方法を書いておこう。
AnimeEffectsを起動すると左上に
「ファイル」→「プロジェクトの新規作成」
の順でクリック。
すると
このウィンドウが出てくる。
この初期リソースに対応している画像編集ファイルを入れると
ごそっと画像を取り込むことができるようだがないのでとりあえず空白のまま。
まあ画像を選択してもいいけれど後で入れられるので望むがままやるのがいいかもしれない。
重要なのは最大フレーム数。
フレーム数は基本的に1秒につき60フレームなので
600フレームを選択した場合は10秒のアニメーション編集をできる土台が形成される。
このフレーム数も後でいくらでも変更できるが初めて使うなら60~180フレームにして
1~3秒のループアニメを作って練習するのがいいかも知れない。
あとキャンパスサイズは画像のサイズに合わせるのもいいけれどまずは
初期設定値のサイズの画像を用意するのがいいと思う。
設定が終わったら「OK」をクリックして次は画像の取り込み。
左上
「ウィンドウ」→「リソースウィンドウ」
の順でクリックすると
こんなのが出てきただろうか?
このリソースウィンドウの中の
「ファイル」→「リソースを追加する」
で画像を選択すると
こんな感じになったかな?
他にも画像を取り込む場合は何度かこれを行う。
そのあとターゲットドックと書いてあるところの下の
赤で囲ってあるところで右クリックして
「レイヤーオブジェクトを作成」
を選択するとリソースウィンドウに入れたファイルが表示されるので
ファイルを選択して「OK]を押すとその画像が編集できるようになる。
ターゲットドック内に入れたファイルはなんだかみんな
「topnode」という名前になってしまうので
やりやすいように名前を変えたほうがいいかもしれない。
赤で囲ってあるのが取り込んだ画像名
画像の選択を誤ったのでキャンパスサイズ(画像内の白い四角)を超過してしまっている。
他にも画像を取り込む方法があるのかもしれないが私はわからん。
長くなったので記事をわけます
。
PR
COMMENT
カテゴリー
アーカイブ